Google to factor page experience into Search Ranking

In Spring 2020 Google announced that they had plans to begin including page experience signals as a factor in Google Search ranking and we now know that this is set to be rolled out in May 2021.
What is page experience?
It's been widely known that Google has used 'signals' including mobile-friendliness, HTTPS security and safe browsing as factors in ranking for some time so as to ensure they always serve up the best quality results for their users, but as we continue to want more from our online experiences, the search engine giant has announced that this on-page experience will now be factored in, ensuring they deliver search results to the masses that live up to the high-quality experience we have all come to expect.
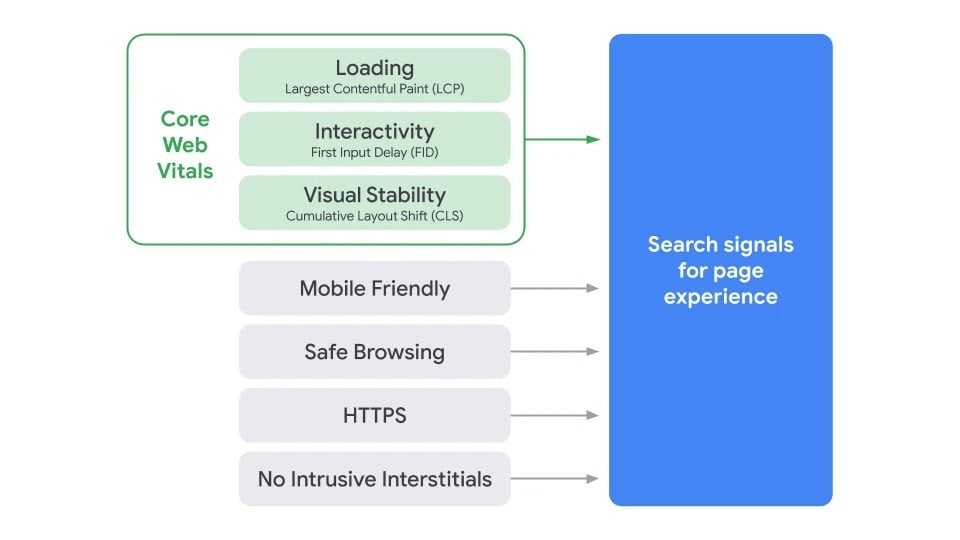
As such, we must now consider Google's 'Core Web Vitals' if we are to remain competitive, the three pillars of which are:
- Largest Contentful Paint - the speed at which the page loads on screen.
- First Input Delay - the speed at which the page responds to user input.
- Cumulative Layout Shift - the visual stability and whether elements move around during load.
This all goes hand in hand with the constant drive to improve user experience, with the emphasis no longer just being on how quickly a page loads up, but how quickly it is ready for users to jump in and interact with your website. Have you ever loaded a webpage and tried to click something, only to find elements move on the page and you've inadvertently misclicked?

Google will now factor in the Core Web Vitals in combination with their existing ranking factors. (Image credit: Google)
What does this mean for you?
Whilst we often discover that Google has made a sweeping algorithm change in a cloud of mystery with rankings suddenly dipping, on this impactful announcement we have the benefit of advanced notice, so it is important to make the most of this and prepare your website to be up to scratch with the new signals.
The Core Web Vitals will be included within all Google tools that measure performance and experience, so you can monitor how well you cater to them. One such tool you can use to learn more about how your website is performing is the Google PageSpeed Insights tool. This tool runs an analysis of your website in order to report a score for both Mobile and Desktop, along with possible improvements in order to elevate these scores.
Keep in mind that as you dive further into these and improve your score, the less prominent items can become tricky to implement and as such the cost:benefit balance will begin to tip. This means a 100/100 score is not likely to be realistic, as Google holds such a high standard, and one that they constantly change, that managing your website's performance score should be viewed as an ongoing project and not a one-off fix.
What's next?
Now that you understand a little more about how your site will be measured, it's time to be proactive and work to ensure that you will stand shoulder to shoulder with your competitors by implementing any necessary improvements according to the Core Web Vitals.
Our expert team are here to support you with any advice and guidance on the opportunities available for your site and will work with you to prioritise and implement those recommendations that will see the best return for your spend.
Now all that's left is to check out your Google Search Console and review the data on your Core Web Vitals, then challenge us to see how far we can improve for you - we love a challenge! Get in touch on 01823 470100 or contact your account manager today to discuss next steps.